Tiếp nối phần 1 về HTML và CSS, chuyên mục Nhập môn Front-end phần 2 này sẽ nói về Javascript, ngôn ngữ quan trọng trong Front-end nói riêng và cả Web developer nói chung. JavaScript là ngôn ngữ lập trình giúp tạo ra các tương tác động trên trang web, biến HTML và CSS tĩnh thành những giao diện sống động, trực quan và có khả năng phản hồi theo hành động của người dùng.
I. Giới thiệu về Javascript
JavaScript (JS) là một ngôn ngữ lập trình linh hoạt, được sử dụng rộng rãi trong phát triển web. Ban đầu, nó được tạo ra để xử lý tương tác trên trình duyệt, nhưng với sự phát triển của Node.js, JavaScript đã mở rộng sang cả backend. JS cho phép thao tác với DOM, xử lý sự kiện, làm việc với API, và hỗ trợ lập trình bất đồng bộ. Với sự phổ biến của các framework như React, Vue, và Angular, JavaScript trở thành công cụ quan trọng cho cả frontend và backend, giúp xây dựng các ứng dụng web hiện đại, nhanh chóng và linh hoạt.
Bài viết này nhằm giúp những người mới bắt đầu có cái nhìn tổng quan về JavaScript, hiểu được những kiến thức cơ bản cần nắm vững và cách tiếp cận học tập hiệu quả. Đồng thời, bài viết cung cấp các tài liệu, khóa học và lộ trình học tập phù hợp, giúp người học có định hướng rõ ràng, tránh lan man và nhanh chóng nắm bắt được nền tảng vững chắc trước khi chuyển sang các công nghệ nâng cao như framework và thư viện JavaScript.
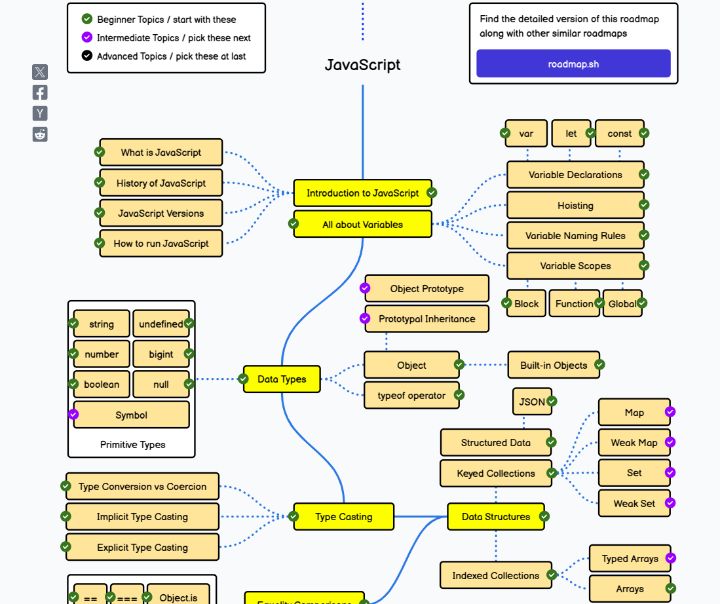
Về lộ trình, nếu bạn đọc vẫn còn hoang mang, không biết đi theo lộ trình nào để học Javascript, hãy tham khảo lộ trình của https://roadmap.sh/javascript, trang web uy tín về lộ trình học các công nghệ mới.

II. Kiến thức cơ bản cần nắm trong JavaScript
1. Cú pháp cơ bản
Khai báo biến
JavaScript có cú pháp đơn giản nhưng linh hoạt, giúp lập trình viên dễ dàng viết và đọc mã. Dưới đây là những khái niệm quan trọng cần nắm:
| Cách khai báo | Có thể khai báo lại? | Giá trị có thể thay đổi? | Phạm vi (Scope) | Phạm vi (Scope) |
| var | ✅Có | ✅Có | Function Scope (hoặc Global nếu khai báo ngoài hàm) | ✅ Có (Gán undefined nếu chưa gán giá trị) |
| let | ❌Không | ✅Có | Block Scope (trong {}) | ⛔ Có hoisting nhưng không thể truy cập trước khi khai báo |
| const | ❌Không | ❌Không(với primitive) ✅ Có (với object, array) | Block Scope (trong {}) | ⛔ Có hoisting nhưng không thể truy cập trước khi khai báo |
Nếu bạn đọc chưa biết về Hoisting, bài viết sẽ đề cập ở mục ngay sau đây
Hoisting
Hoisting là cơ chế của JavaScript, trong đó các khai báo biến và hàm được “đưa lên” đầu phạm vi trước khi mã được thực thi.
var: Được hoisted với giá trị ban đầu là undefined.
let và const: Hoisted nhưng không được khởi tạo; việc truy cập trước khi khai báo sẽ gây lỗi.
console.log(a); // undefined (do hoisting)
var a = 10;
console.log(b); // Lỗi: Cannot access ‘b’ before initialization
let b = 20;
console.log(c); // Lỗi: Cannot access ‘c’ before initialization
const c = 30;
Kiểu dữ liệu trong JavaScript
JavaScript có hai nhóm kiểu dữ liệu chính:
Kiểu nguyên thủy (Primitive): string, number, boolean, null, undefined, symbol, bigint.
Kiểu tham chiếu (Reference): object, array, function.
Ví dụ:
let name = “John”; // String
let age = 25; // Number
let isActive = true; // Boolean
let user = { name: “Alice”, age: 30 }; // Object
let colors = [“red”, “blue”, “green”]; // Array
Toán tử trong JavaScript
Toán tử số học: +, -, *, /, %, ** (lũy thừa).
Toán tử gán: =, +=, -=, *=, /=, %=.
Toán tử so sánh: ==, ===, !=, !==, >, <, >=, <=.
Toán tử logic: &&, ||, !.
Ví dụ:
let a = 10;
let b = 5;
console.log(a + b); // 15
console.log(a > b); // true
console.log(a === “10”); // false (so sánh cả kiểu dữ liệu)
Cú pháp JavaScript đơn giản nhưng có nhiều chi tiết quan trọng cần lưu ý. Việc nắm vững cú pháp sẽ giúp bạn dễ dàng học lên các phần nâng cao như xử lý bất đồng bộ, DOM, và framework hiện đại.
2. Câu lệnh điều kiện (rẽ nhánh)
if – else
Dùng để kiểm tra điều kiện và thực thi đoạn mã tương ứng.
Ví dụ:
let age = 18;
if (age >= 18) {
console.log(“Bạn đủ tuổi trưởng thành.”);
} else {
console.log(“Bạn chưa đủ tuổi trưởng thành.”);
}
if – else có thể lồng nhau
Ví dụ:
let score = 85;
if (score >= 90) {
console.log(“Xếp loại A”);
} else if (score >= 75) {
console.log(“Xếp loại B”);
} else {
console.log(“Xếp loại C”);
}
switch – case
Dùng khi có nhiều trường hợp cần kiểm tra với một biến.
Ví dụ:
let day = 3;
switch (day) {
case 1:
console.log(“Chủ Nhật”);
break;
case 2:
console.log(“Thứ Hai”);
break;
case 3:
console.log(“Thứ Ba”);
break;
default:
console.log(“Không hợp lệ”);
}
✅ break giúp thoát khỏi switch, nếu không có break, các case tiếp theo sẽ tiếp tục chạy.
3. Vòng lặp
for
for (let i = 0; i < 5; i++) {
console.log(“Lần lặp thứ:”, i);
}
while
let i = 0;
while (i < 5) {
console.log(“Số:”, i);
i++;
}
do-while
let i = 10;
do {
console.log(“Giá trị của i:”, i);
i++;
} while (i < 5); // Điều kiện sai nhưng vẫn chạy 1 lần
4. Hàm (function)
Hàm (function) giúp tái sử dụng mã, còn phạm vi biến kiểm soát cách các biến được truy cập trong chương trình.
Hàm thông thường (Function Declaration)
Có thể gọi trước khi khai báo do hoisting
function sayHello(name) {
return `Xin chào, ${name}!`;
}
console.log(sayHello(“Nam”)); // Xin chào, Nam!
Hàm ẩn danh (Function Expression)
Không thể gọi trước khi khai báo.
const sayHi = function(name) {
return `Chào ${name}!`;
};
console.log(sayHi(“An”)); // Chào An!
Hàm mũi tên (Arrow Function)
Viết gọn hơn, không có this rêng, thích hợp cho callback.
const add = (a, b) => a + b;
console.log(add(5, 3)); // 8
Nếu có nhiều logic trong hàm, cần dùng {} và return.
const multiply = (a, b) => {
let result = a * b;
return result;
};
5. Phạm vi biến (scope)
| Phạm vi | Mô tả | Ví dụ |
| Global Scope | Biến khai báo ngoài mọi hàm có thể truy cập từ bất kỳ đâu | var a = 10; |
| Function Scope | Biến khai báo trong hàm chỉ có thể truy cập trong hàm đó | function test() { let x = 5; } |
| Block Scope | Biến let và const chỉ tồn tại trong {} | { let y = 20; } // Không thể truy cập y bên ngoài |
Ví dụ minh họa:
let globalVar = “Tôi là biến toàn cục”;
function testScope() {
let functionVar = “Tôi là biến trong hàm”;
console.log(globalVar); // ✅ Truy cập được
console.log(functionVar); // ✅ Truy cập được
}
testScope();
console.log(globalVar); // ✅ Truy cập được
console.log(functionVar); // ❌ Lỗi, vì biến chỉ tồn tại trong testScope()
6. Object và Array
JavaScript hỗ trợ hai kiểu dữ liệu quan trọng là Object và Array, giúp tổ chức và quản lý dữ liệu hiệu quả.
6.1 Object (Đối tượng)
Object là một tập hợp các cặp key-value. Key là chuỗi (string) hoặc Symbol, còn value có thể là bất kỳ kiểu dữ liệu nào.
Cách khai báo Object
const person = {
name: “Nam”,
age: 25,
job: “Developer”,
};
Truy cập thuộc tính
✅ Dùng dấu chấm (.) nếu key là một chuỗi hợp lệ
console.log(person.name); // Nam
console.log(person.age); // 25
✅ Dùng dấu ngoặc vuông ([]) nếu key chứa khoảng trắng hoặc biến động
console.log(person[“job”]); // Developer
let key = “age”;
console.log(person[key]); // 25
Thêm, sửa, xóa thuộc tính
person.city = “Hà Nội”; // Thêm thuộc tính mới
person.age = 26; // Sửa giá trị
delete person.job; // Xóa thuộc tính
Lặp qua các thuộc tính của Object
for (let key in person) {
console.log(`${key}: ${person[key]}`);
}
Object Methods
const car = {
brand: “Toyota”,
start() {
console.log(“Xe khởi động…”);
}
};
car.start(); // Xe khởi động…
6.2 Array (Mảng)
Array là danh sách có thứ tự chứa nhiều phần tử. Mỗi phần tử có chỉ mục (index) bắt đầu từ 0.
Cách khai báo Array
const fruits = [“Táo”, “Cam”, “Xoài”];
Truy cập phần tử
console.log(fruits[0]); // Táo
console.log(fruits[2]); // Xoài
Duyệt qua mảng
✅ Dùng for
for (let i = 0; i < fruits.length; i++) {
console.log(fruits[i]);
}
✅ Dùng forEach
fruits.forEach((fruit) => console.log(fruit));
✅ Dùng map (trả về mảng mới)
const upperFruits = fruits.map(fruit => fruit.toUpperCase());
console.log(upperFruits); // [“TÁO”, “CAM”, “XOÀI”]
Thêm, xóa phần tử trong mảng
fruits.push(“Chuối”); // Thêm vào cuối fruits.unshift(“Nho”); // Thêm vào đầu fruits.pop(); // Xóa phần tử cuối fruits.shift(); // Xóa phần tử đầu
Một số phương thức quan trọng
| Phương thức | Công dụng |
| push(item) | Thêm vào cuối mảng |
| pop() | Xóa phần tử cuối |
| unshift(item) | Thêm vào đầu mảng |
| shift() | Xóa phần tử đầu |
| map(callback) | Tạo mảng mới bằng cách biến đổi từng phần tử |
| filter(callback) | Tạo mảng mới với các phần tử thỏa mãn điều kiện |
| find(callback) | Tìm phần tử đầu tiên thỏa mãn điều kiện |
| reduce(callback, initialValue) | Tính toán giá trị duy nhất từ mảng |
Ví dụ filter & find:
const numbers = [1, 2, 3, 4, 5];
const evenNumbers = numbers.filter(n => n % 2 === 0);
console.log(evenNumbers); // [2, 4]
const firstEven = numbers.find(n => n % 2 === 0);
console.log(firstEven); // 2
7. Asynchronous JavaScript
JavaScript là một ngôn ngữ đơn luồng (single-threaded), nhưng nó hỗ trợ các tác vụ bất đồng bộ (asynchronous) để xử lý các công việc mất thời gian như gọi API, đọc file, hoặc truy xuất cơ sở dữ liệu mà không chặn chương trình.
7.1 Synchronous vs Asynchronous
| Loại | Mô tả | Ví dụ |
| Synchronous (Đồng bộ) | Chạy từng dòng lệnh theo thứ tự, mỗi lệnh phải hoàn thành trước khi chuyển sang lệnh tiếp theo. | console.log(1); console.log(2); |
| Asynchronous (Bất đồng bộ) | Một số tác vụ có thể thực hiện song song mà không chặn chương trình. | setTimeout(() => console.log(2), 1000); console.log(1); |
Ví dụ minh họa:
console.log(“Bắt đầu”);
setTimeout(() => {
console.log(“Chạy sau 2 giây”);
}, 2000);
console.log(“Kết thúc”);
// Kết quả:
// Bắt đầu
// Kết thúc
// Chạy sau 2 giây
7.2 Callback Function
Callback là một hàm được truyền vào như một đối số của một hàm khác và sẽ được gọi sau khi hàm đó hoàn thành.
Ví dụ về callback trong setTimeout:
function greet(name, callback) {
console.log(`Xin chào, ${name}!`);
callback();
}
function sayGoodbye() {
console.log(“Tạm biệt!”);
}
greet(“Nam”, sayGoodbye);
⚠️ Callback Hell (Callback lồng nhau quá sâu)
Callback lồng nhau có thể gây khó hiểu và khó bảo trì.
getUser(1, function(user) {
getPosts(user.id, function(posts) {
getComments(posts[0].id, function(comments) {
console.log(comments);
});
});
});
7.3 Promises
Promise là một đối tượng đại diện cho một giá trị có thể có ngay bây giờ, hoặc trong tương lai (khi xử lý xong), hoặc không bao giờ có.
Cách tạo Promise
const myPromise = new Promise((resolve, reject) => {
setTimeout(() => {
let success = true;
if (success) resolve(“Thành công!”);
else reject(“Thất bại!”);
}, 2000);
});
myPromise
.then(result => console.log(result)) // Khi thành công
.catch(error => console.log(error)) // Khi thất bại
.finally(() => console.log(“Hoàn tất!”)); // Luôn chạy
7.4 Async / Await
async/await giúp code bất đồng bộ trông giống như đồng bộ, dễ đọc hơn so với Promise chaining.
function delay(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
async function fetchData() {
console.log(“Bắt đầu”);
await delay(2000); // Chờ 2 giây
console.log(“Dữ liệu tải xong!”);
}
fetchData();
🔹 Lưu ý:
await chỉ hoạt động trong hàm có async.
await giúp đợi một Promise hoàn thành trước khi thực hiện lệnh tiếp theo.
7.5 Ví dụ thực tế: Gọi API bằng Fetch
Dùng Fetch API với async/await:
fetch(“https://jsonplaceholder.typicode.com/posts/1”)
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.log(“Lỗi:”, error));
Dùng Fetch API với async/await:
async function getPost() {
try {
let response = await fetch(“https://jsonplaceholder.typicode.com/posts/1”);
let data = await response.json();
console.log(data);
} catch (error) {
console.log(“Lỗi:”, error);
}
}
getPost();
🎯 Tóm tắt
Asynchronous JavaScript giúp xử lý các tác vụ lâu như gọi API mà không chặn chương trình.
Callback là cách cơ bản nhưng dễ gây callback hell.
Promise giúp xử lý bất đồng bộ tốt hơn, hỗ trợ .then(), .catch(), .finally().
Async/Await giúp viết code dễ hiểu hơn, nhưng phải dùng trong hàm async.
Fetch API kết hợp với async/await giúp lấy dữ liệu từ server hiệu quả.
8. DOM & Event Handling
DOM (Document Object Model) là mô hình cây thể hiện cấu trúc của trang web, giúp JavaScript có thể truy cập và thay đổi nội dung, cấu trúc, cũng như xử lý sự kiện trên trang.
8.1 DOM là gì?

DOM biến một tài liệu HTML thành một cây các đối tượng mà JavaScript có thể thao tác.
Ví dụ, với HTML sau:
<!DOCTYPE html>
<html>
<head>
<title>DOM Example</title>
</head>
<body>
<h1 id=”title”>Xin chào!</h1>
<button id=”btn”>Nhấn vào đây</button>
</body>
</html>
Chúng ta có thể sử dụng JavaScript để thay đổi nội dung của <h1> hoặc xử lý sự kiện nhấn nút.
8.2 Truy xuất phần tử trong DOM
Có nhiều cách để lấy một phần tử trong trang web:
| Câu lệnh | Mô tả |
| document.getElementById(id) | Lấy phần tử theo id |
| document.getElementsByClassName(class) | Lấy danh sách phần tử theo class |
| document.getElementsByTagName(tag) | Lấy danh sách phần tử theo thẻ HTML |
| document.querySelector(css) | Lấy phần tử đầu tiên khớp với CSS selector |
| document.querySelectorAll(css) | Lấy danh sách tất cả phần tử khớp với CSS selector |
Ví dụ:
const title = document.getElementById(“title”); console.log(title.textContent); // “Xin chào!”
document.getElementsByClassName(“my-class”)
document.getElementsByTagName(“p”)
document.querySelector(“#title”)
document.querySelectorAll(“.my-class”)
8.3 Thay đổi nội dung và thuộc tính DOM
Chúng ta có thể thay đổi nội dung, kiểu dáng hoặc thêm thuộc tính mới cho phần tử DOM.
Thay đổi nội dung
document.getElementById(“title”).textContent = “Chào mừng đến với JavaScript!”;
Thay đổi style
document.getElementById(“title”).style.color = “blue”; document.getElementById(“title”).style.fontSize = “24px”;
Thay đổi thuộc tính HTML
document.getElementById(“btn”).setAttribute(“disabled”, “true”);
8.4 Event Handling (Xử lý sự kiện)
Sự kiện (event) là các hành động của người dùng như nhấn nút, di chuột, nhập liệu…
Cách thêm sự kiện
✅ Cách 1: Gán trực tiếp trong HTML (không khuyến khích)
<button onclick=”alert(‘Bạn đã nhấn nút!’)”>Nhấn vào đây</button>
✅ Cách 2: Gán sự kiện bằng JavaScript
document.getElementById(“btn”).onclick = function() {
alert(“Bạn đã nhấn nút!”);
};
✅ Cách 3: Dùng addEventListener (tốt nhất)
document.getElementById(“btn”).addEventListener(“click”, function() {
alert(“Bạn đã nhấn nút!”);
});
8.5 Các loại sự kiện phổ biến
| Sự kiện | Mô tả |
| click | Khi người dùng nhấn vào phần tử |
| mouseover | Khi di chuột vào phần tử |
| mouseout | Khi rời chuột khỏi phần tử |
| keydown | Khi người dùng nhấn phím |
| keyup | Khi người dùng thả phím |
| change | Khi giá trị của input thay đổi |
| submit | Khi form được gửi |
Ví dụ xử lý sự kiện nhập liệu:
document.getElementById(“input”).addEventListener(“change”, function(event) {
console.log(“Bạn đã nhập:”, event.target.value);
});
8.6 Event Delegation
Khi có nhiều phần tử con động, thay vì gán sự kiện cho từng phần tử, ta có thể gán cho phần tử cha để tối ưu hiệu suất.
Ví dụ: Gán sự kiện cho danh sách động
<ul id=”list”>
<li>Item 1</li>
<li>Item 2</li>
</ul>
document.getElementById(“list”).addEventListener(“click”, function(event) {
if (event.target.tagName === “LI”) {
alert(“Bạn đã chọn: ” + event.target.textContent);
}
});
🎯 Tóm tắt
DOM giúp JavaScript tương tác với HTML.
Có nhiều cách truy xuất phần tử: getElementById, querySelector…
Có thể thay đổi nội dung, style và thuộc tính phần tử.
Sự kiện giúp xử lý hành động người dùng (click, keydown…).
Dùng addEventListener thay vì gán sự kiện trực tiếp trong HTML.
Event Delegation giúp tối ưu hiệu suất khi có nhiều phần tử động.
9. Các Tính Năng Mới trong ES6+ (ES6, ES7, ES8, …)
ES6 (ECMAScript 2015) là một bản nâng cấp lớn của JavaScript, mang đến nhiều cải tiến về cú pháp và hiệu suất. Các phiên bản sau như ES7, ES8, ES9… tiếp tục bổ sung tính năng mới.
Dưới đây là các tính năng quan trọng của ES6+ mà bạn cần biết.
9.1 let và const (Khai báo biến mới)
let: Khai báo biến có thể thay đổi, nhưng không thể khai báo lại trong cùng phạm vi.
const: Khai báo hằng số, giá trị không thể thay đổi sau khi gán.
let x = 10;
x = 20; // Hợp lệ
const y = 30;
y = 40; // Lỗi!
9.2 Arrow Function (=>)
Cách viết hàm ngắn gọn hơn và tự động bind this.
const sayHello = (name) => `Hello, ${name}!`;
console.log(sayHello(“John”)); // “Hello, John!”
💡 So sánh với function thường:
function normalFunc() {
console.log(this); // `this` phụ thuộc vào cách gọi
}
const arrowFunc = () => {
console.log(this); // `this` trỏ đến context bên ngoài
};
9.3 Template Literals (`) (Chuỗi đa dòng, nội suy biến)
Cho phép viết chuỗi nhiều dòng và chèn biến dễ dàng.
const name = “Alice”;
console.log(`Xin chào, ${name}!`);
9.4 Destructuring (Phá hủy đối tượng và mảng)
Lấy dữ liệu từ object hoặc array dễ dàng hơn.
// Object Destructuring
const person = { name: “Alice”, age: 25 };
const { name, age } = person;
console.log(name, age);
// Array Destructuring
const numbers = [1, 2, 3];
const [first, second] = numbers;
console.log(first, second);
9.5 Spread (…) và Rest (…) Operators
Spread (…) – Trải mảng, object
const arr1 = [1, 2, 3];
const arr2 = […arr1, 4, 5];
console.log(arr2); // [1, 2, 3, 4, 5]
const obj1 = { a: 1, b: 2 };
const obj2 = { …obj1, c: 3 };
console.log(obj2); // { a: 1, b: 2, c: 3 }
Rest (…) – Gom nhóm tham số vào mảng
function sum(…numbers) {
return numbers.reduce((total, num) => total + num, 0);
}
console.log(sum(1, 2, 3, 4)); // 10
9.6 Default Parameters
Giúp đặt giá trị mặc định cho tham số của hàm.
function greet(name = “Guest”) {
console.log(`Hello, ${name}!`);
}
greet(); // “Hello, Guest!”
greet(“Alice”); // “Hello, Alice!”
9.7 Object Property Shorthand
Khi tên biến trùng với tên key, có thể viết ngắn gọn hơn.
const name = “John”;
const age = 30;
// Thay vì { name: name, age: age }
const person = { name, age };
console.log(person); // { name: “John”, age: 30 }
9.8 Optional Chaining (?.)
Tránh lỗi khi truy cập thuộc tính không tồn tại.
const user = { profile: { name: “Alice” } };
console.log(user?.profile?.name); // “Alice”
console.log(user?.address?.city); // undefined (không lỗi)
9.9 Nullish Coalescing (??)
Chỉ lấy giá trị mặc định nếu biến là null hoặc undefined.
const name = null;
console.log(name ?? “Guest”); // “Guest”
const age = 0;
console.log(age ?? 18); // 0 (vì 0 không phải null hoặc undefined)
9.10 Promises và Async/Await
Hỗ trợ xử lý bất đồng bộ dễ dàng hơn.
const fetchData = () => {
return new Promise((resolve) => {
setTimeout(() => resolve(“Dữ liệu đã tải”), 2000);
});
};
async function getData() {
console.log(“Đang tải…”);
const data = await fetchData();
console.log(data);
}
getData();
9.11 Modules (import / export)
Xuất module (export)
export const PI = 3.14;
export function sum(a, b) {
return a + b;
}
Nhập module (import)
import { PI, sum } from “./math.js”;
console.log(sum(2, 3)); // 5
9.12 Map và Set
Cấu trúc dữ liệu mới giúp quản lý dữ liệu hiệu quả hơn.
Map (Key-Value Pair)
const myMap = new Map();
myMap.set(“name”, “Alice”);
console.log(myMap.get(“name”)); // “Alice”
Set (Lưu danh sách không trùng lặp)
const mySet = new Set([1, 2, 2, 3]);
console.log(mySet); // Set { 1, 2, 3 }
III, Lời kết
JavaScript là nền tảng cốt lõi trong phát triển web hiện đại. Việc hiểu rõ các kiến thức cơ bản như cú pháp, kiểu dữ liệu, vòng lặp, hàm, object, array, bất đồng bộ, và thao tác DOM không chỉ giúp bạn viết code hiệu quả hơn mà còn tạo tiền đề để học các công nghệ nâng cao như React, Node.js hay TypeScript.
Học JavaScript không chỉ dừng lại ở việc ghi nhớ cú pháp, mà quan trọng hơn là hiểu cách nó hoạt động, cơ chế thực thi, và các nguyên tắc cốt lõi. Khi nắm vững JavaScript, bạn sẽ có khả năng xây dựng các ứng dụng web mạnh mẽ, tối ưu hiệu suất và dễ bảo trì.
Hãy kiên trì, luyện tập với các bài tập thực tế, đọc tài liệu chính thức, và không ngừng nâng cao kỹ năng của mình. Việc hiểu sâu về JavaScript sẽ giúp bạn có một nền tảng vững chắc trong sự nghiệp lập trình web và mở ra nhiều cơ hội trong tương lai!