Front-end web developer có lẽ đang là công việc phổ biến trên thị trường IT Việt Nam với số lượng người học, làm việc và tuyển dụng cao. Lý do là các ngôn ngữ thuộc front-end rất phổ biến, dễ tiếp cận như HTML, CSS, Javascript. Thế nhưng để học Front-end theo một cách hệ thống thì không phải là chuyện đơn giản. Vì vậy chuyên mục Nhập môn Front-end ra đời để tổng hợp, hệ thống lại kiến thức ngôn ngữ cũng như cách sử dụng cơ bản của Front-end
1. Roadmap dành cho Front-end web developer
Nếu bạn là sinh viên, người mới đi làm, muốn theo đuổi lĩnh vực Front-end web developer, nhưng chưa có lộ trình cụ thể, chưa biết học gì, đây chính là chìa khóa dành cho bạn.

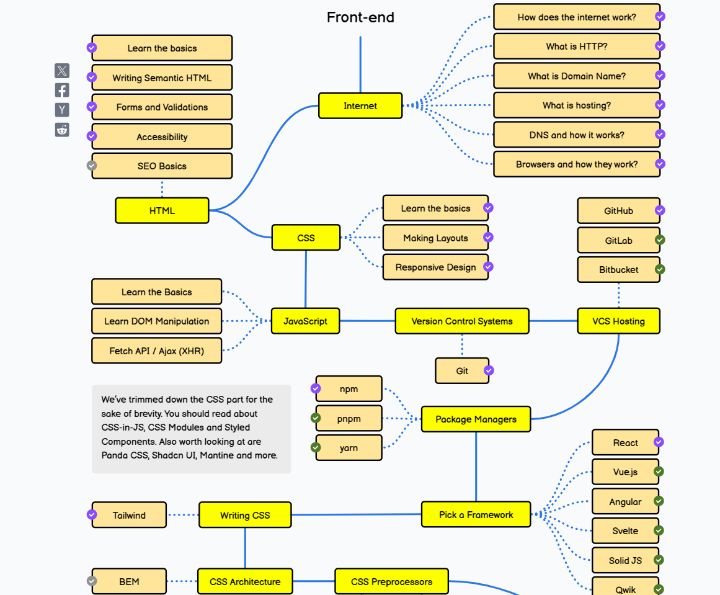
Đây chính là roadmap dành cho Front-end, từ trang https://roadmap.sh/frontend, một trong những web tốt nhất để tra cứu roadmap trong các lĩnh vực IT. Về tổng thể, những kiến thức nền móng, cơ bản rất quan trọng, bắt đầu từ việc tìm hiểu Internet, sau đó chúng ta học về ngôn ngữ HTML được xem như nền móng của giao diện (UI) một trang web. Tiếp theo, đi kèm theo là CSS để khiến cho một trang web có các thuộc tính như màu sắc, vị trí, phông chữ, cỡ chữ, điều hướng trang, v.v. Một trong những ngôn ngữ quan trọng trong Front-end, đó chính là Javascript, chìa khóa mở ra cánh cửa Front-end web developer, giúp xây dựng các giao diện web tương tác, động, cho phép người dùng có trải nghiệm mượt mà hơn trên trình duyệt. Sau khi đã nắm vững các kiến thức cơ bản về HTML, CSS, Javascript, chúng ta sẽ nâng cao hơn với một số framework như React JS, Angular hay Vue.JS, …
Vì vậy, chuyên mục Nhập môn Front-end sẽ bắt đầu với kiến thức cơ bản, tổng quan của HTML, CSS đầu tiên. Về lộ trình, ở phần 2, chúng ta sẽ tìm hiểu tổng quan về ngôn ngữ Javascript. Phần 3, ta sẽ tới với những kiến thức tổng quan nhưng framework ReactJS. Mong rằng chuyên mục sẽ mang lại những bài viết hữu ích, chính xác và hiệu quả cho bạn đọc về Front-end, các ngôn ngữ, cách sử dụng, các trường hợp hay gặp,… Chúc bạn đọc vui vẻ và hiểu rõ khi tới với các kiến thức của Nhập môn Front-end!
2. Giới thiệu và tổng quan về HTML
HTML (HyperText Markup Language) là ngôn ngữ đánh dấu dùng để xây dựng cấu trúc cơ bản của trang web, giúp định nghĩa các thành phần như tiêu đề, đoạn văn, hình ảnh, liên kết, v.v. Mọi trang web đều bắt đầu từ HTML, đóng vai trò nền móng trong phát triển giao diện (UI).
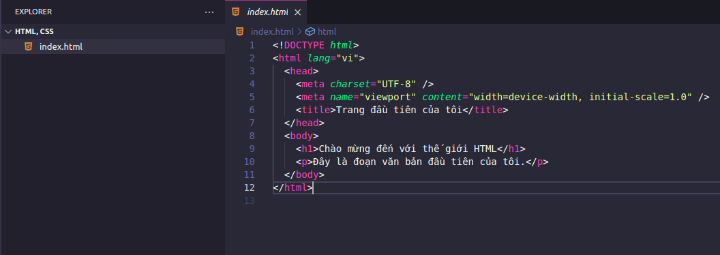
Một tài liệu HTML cơ bản gồm: khai báo <!DOCTYPE html> để xác định phiên bản, thẻ <html> chứa toàn bộ nội dung, <head> cung cấp thông tin meta và <body> hiển thị nội dung trang web. Ví dụ đơn giản:

Các thẻ HTML phổ biến gồm:
Tiêu đề: <h1> đến <h6>
Đoạn văn: <p>
Liên kết: <a href=”url”>
Hình ảnh: <img src=”image.jpg” alt=”mô tả”>
Danh sách: <ul>, <ol>, <li>
HTML có nhiều thuộc tính quan trọng như href (liên kết), src (hình ảnh), alt (mô tả), class và id (định danh và tạo kiểu với CSS).
HTML đã phát triển qua nhiều phiên bản, với HTML5 bổ sung nhiều tính năng mới như thẻ semantic (<header>, <section>, <article>) và hỗ trợ đa phương tiện với <video> và <audio>.
Khi viết HTML, cần tuân thủ quy tắc đặt tên class theo chuẩn BEM để mã nguồn rõ ràng, dễ bảo trì. Công cụ như VS Code và tiện ích Emmet giúp viết mã nhanh hơn.
HTML là nền tảng của web, kết hợp với CSS và JavaScript để tạo ra giao diện hoàn chỉnh. Ở mục tiếp theo, chúng ta sẽ tìm hiểu về CSS để làm đẹp trang web.
3. Giới thiệu và tổng quan về CSS
CSS (Cascading Style Sheets) là ngôn ngữ dùng để tạo kiểu dáng cho trang web, giúp điều chỉnh màu sắc, bố cục, phông chữ và nhiều hiệu ứng khác. Nếu HTML là phần khung của trang web, thì CSS chính là lớp “áo khoác” giúp giao diện trở nên đẹp mắt và chuyên nghiệp hơn. CSS hoạt động dựa trên nguyên tắc bộ chọn (selector), thuộc tính (property) và giá trị (value)
Một tệp CSS có thể được áp dụng theo 3 cách:
- Inline CSS: Viết trực tiếp trong thẻ HTML bằng thuộc tính style:
<p style=”color: red; font-size: 20px;”>Đoạn văn bản</p>
- Internal CSS: Viết trong thẻ <style> trong phần <head> của tệp HTML:
<style> p { color: blue; font-size: 18px; } </style>
- External CSS: Tạo file riêng (.css) và liên kết vào HTML bằng thẻ <link>:
<link rel=”stylesheet” href=”styles.css” />
4. Thực hành kết hợp HTML và CSS để hiển thị 1 giao diện web đơn giản
Hai file index.html và style.css dưới đây là ví dụ về giao diện đơn giản một trang web được xây dựng bằng HTML và CSS.
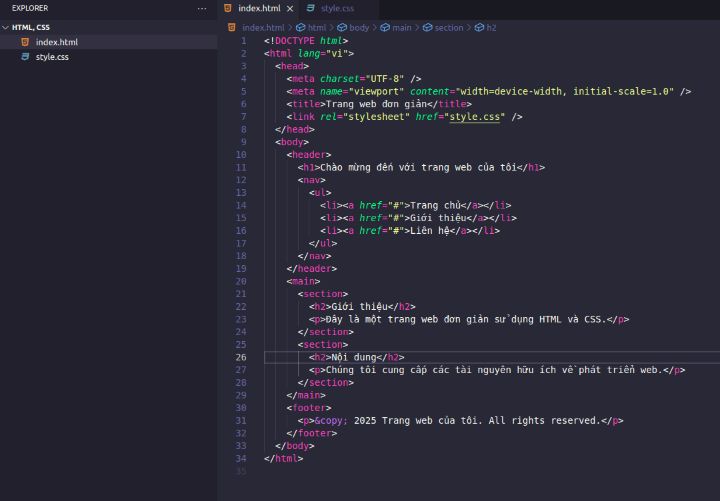
a, index.html
 Đây là tệp HTML chịu trách nhiệm định nghĩa cấu trúc nội dung của trang web. Nó bao gồm các thành phần chính:
Đây là tệp HTML chịu trách nhiệm định nghĩa cấu trúc nội dung của trang web. Nó bao gồm các thành phần chính:
1. Khai báo cơ bản:
Dòng này khai báo phiên bản HTML5 và thiết lập ngôn ngữ trang là tiếng Việt.
<!DOCTYPE html>
<html lang=”vi”>
- Phần <head> chứa thông tin meta và liên kết đến tệp CSS ngoài:
Ở đây, meta viewport giúp trang web hiển thị tốt trên thiết bị di động.
<meta charset=”UTF-8″ />
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″ />
<link rel=”stylesheet” href=”style.css” />
3. Phần <body> gồm:
Header: Chứa tiêu đề và menu điều hướng với danh sách liên kết (<ul> và <li>).
Main: Chứa các phần nội dung như giới thiệu và thông tin chi tiết về trang.
Footer: Hiển thị thông tin bản quyền ở cuối trang.
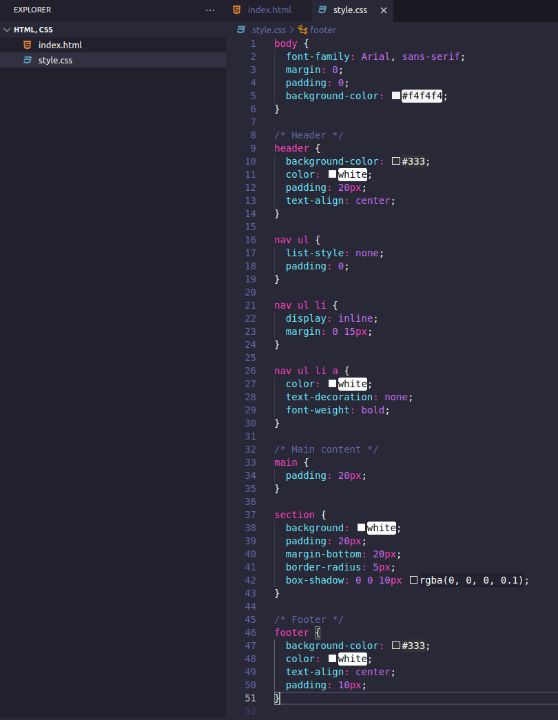
b, style.css

Tệp CSS này giúp trang web có giao diện đẹp mắt bằng cách định dạng các phần tử HTML. Một số phần chính:
- Cấu hình chung
Thiết lập, font chữ, loại bỏ khoảng trắng mặc định và chọn màu nền cho toàn bộ trang.
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
- Định dạng tiêu đề và menu điều hướng
Tạo header có nền màu tối, chữ trắng và căn giữa, còn menu hiển thị theo chiều ngang.
header {
background-color: #333;
color: white;
padding: 20px;
text-align: center;
}
nav ul li {
display: inline;
margin: 0 15px;
}
- Nội dung chính
Mỗi phần nội dung có nền trắng, bo góc nhẹ và hiệu ứng đổ bóng để tăng tính thẩm mỹ.
section {
background: white;
padding: 20px;
margin-bottom: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
- Chân trang
Tạo nền tối với nội dung căn giữa và khoảng cách phù hợp.
footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
}
c, Kết quả và kết luận cho ví dụ
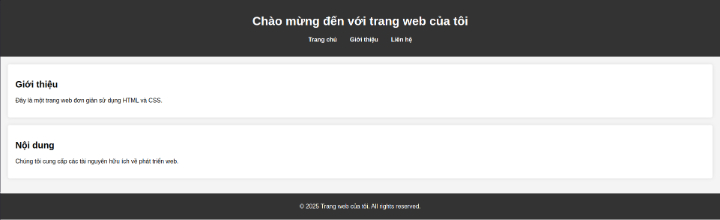
- Kết quả của ví dụ:

Chúng ta đã có 1 giao diện web đơn giản với HTML và CSS. HTML sẽ xây dựng các thành phần giao diện đơn giản, sau đó CSS thêm cho chúng các thuộc tính màu sắc, vị trí, ….
d, Kết luận:
Bộ đôi HTML và CSS này tạo ra một trang web đơn giản với giao diện gọn gàng, dễ nhìn, giúp người mới học dễ dàng hiểu cách kết hợp giữa nội dung (HTML) và định dạng (CSS).
5. Lời khuyên, các nguồn tài liệu học, các hướng phát triển
a, Lời khuyên
Về mức độ, HTML và CSS không phải thứ gì đó quá khó để theo học, hiểu rõ và nắm vững, ngược lại, đây là bước chân hoàn hảo đầu tiên để bước trên nấc thang của Front-end developer nói riêng và Web developer nói chung. Hãy kiên trì học và tìm hiểu kỹ về nó. Đa số mọi người đều cho rằng HTML và CSS rất dễ và thường chuyển tới các bước sau đó. Đó theo mình là sự chủ quan, muốn đi tắt, đi nhanh để đạt được sớm trình độ. Thế nhưng sau đó có thể khi làm ở dự án thực tế, nếu không nắm vững những kiến thức cơ bản như HTML và CSS thì bạn mất nhiều thời gian để tìm hiểu, nắm vững lại. Vì vậy, lời khuyên dành cho bạn là “Vạn dặm đường xa luôn bắt đầu từ những bước chân nhỏ!”. Hãy cố gắng nắm vững để có thể đi xa và chắc chắn hơn bạn nhé.
b, Các nguồn học uy tín, hiệu quả.
Rõ ràng rằng khi học 1 thứ mới, 1 công nghệ mới, ta cần phải có tài liệu uy tín, chính xác để chúng ta tin tưởng tìm hiểu và học tập. Sau đây là một số nguồn tài liệu học HTML và CSS uy tín gợi ý cho bạn đọc.
- MDN Web Docs (Khuyến nghị nhất)
- Cung cấp tài liệu chính thống từ Mozilla, đầy đủ về HTML và CSS.
- Phù hợp với mọi trình độ, có ví dụ và hướng dẫn chi tiết.
- Các bài viết cập nhật theo tiêu chuẩn web mới nhất.
- Học HTML và CSS từ cơ bản đến nâng cao kèm ví dụ thực hành trực tiếp.
- Giao diện dễ sử dụng, có bài tập thực hành và kiểm tra kiến thức.
- Nội dung dễ hiểu, phù hợp cho người mới bắt đầu.
- Khóa học miễn phí với lộ trình rõ ràng, tập trung vào thực hành nhiều.
- Hệ thống bài tập từ cơ bản đến nâng cao, có dự án thực tế.
- Cộng đồng lớn hỗ trợ việc học hiệu quả.
- Blog chuyên sâu về CSS với nhiều mẹo và hướng dẫn thực tiễn.
- Phù hợp cho người muốn nâng cao kỹ năng về giao diện.
- Nhiều bài viết hữu ích về responsive design, animation, và layout.
Ngoài ra, bạn đọc có thể theo học một số khóa học, hướng dẫn về HTML và CSS trên Youtube, Udemy, v.v
c, Các hướng phát triển cho người đã nắm vững HTML và CSS
- Các UI Library
Sau khi thành thạo HTML và CSS, bạn có thể khám phá các UI library để nâng cao kỹ năng phát triển giao diện web. Dưới đây là bốn UI library phổ biến:
-
- Material-UI (MUI): Thư viện UI dựa trên Material Design của Google, dễ sử dụng với React: https://mui.com/
- Material-UI (MUI): Thư viện UI dựa trên Material Design của Google, dễ sử dụng với React: https://mui.com/
- Ant Design: UI library mạnh mẽ, lý tưởng cho các ứng dụng quản trị doanh nghiệp, hỗ trợ TypeScript. https://ant.design
- Bootstrap: Framework phổ biến giúp xây dựng giao diện responsive nhanh chóng với hệ thống grid mạnh mẽ. https://getbootstrap.com/
- Tailwind CSS: Framework utility-first, giúp tùy chỉnh giao diện linh hoạt mà không cần viết nhiều CSS. https://tailwindcss.com/
- Ngôn ngữ JavaScript
Sau khi nắm vững HTML và CSS, bước tiếp theo là học JavaScript – ngôn ngữ lập trình giúp trang web trở nên tương tác và động hơn. JavaScript cho phép bạn xử lý sự kiện, thao tác với DOM, gọi API, và phát triển các ứng dụng web phức tạp. Đây cũng là nền tảng cho các framework phổ biến như React, Vue, và Angular, giúp tối ưu hóa việc xây dựng giao diện hiện đại.
Dưới đây là một số nguồn tài liệu học Javascript uy tín:
1. MDN JavaScript Guide: https://developer.mozilla.org/en-US/docs/Web/JavaScript
2. JavaScript.info:
https://javascript.info/
- W3Schools:
https://www.w3schools.com/js/default.asp
Lời Kết
HTML và CSS là nền tảng cốt lõi của mọi trang web, giúp bạn xây dựng và thiết kế giao diện một cách trực quan. Việc nắm vững hai ngôn ngữ này là bước đầu tiên để trở thành một Front-end Developer. Từ đó, bạn có thể mở rộng sang JavaScript và các UI library để tối ưu hóa và nâng cao trải nghiệm người dùng. Hành trình học Front-end có thể dài, nhưng với sự kiên trì và tài liệu phù hợp, bạn sẽ từng bước làm chủ nó. Chúc bạn học tập hiệu quả và áp dụng tốt vào thực tế!










